
边距和填充属性在顺序和差值上,边距还有一个快速编写方法,即直接使用边距属性,边距属性后面可以跟四个值,中间用空格隔开(记住不能用逗号),顺序是“右上、左下”,当然边距后可以小于四个值。
下面将向您解释CSS代码中的空白处属性和填充属性之间的区别,下面将对此进行详细说明。
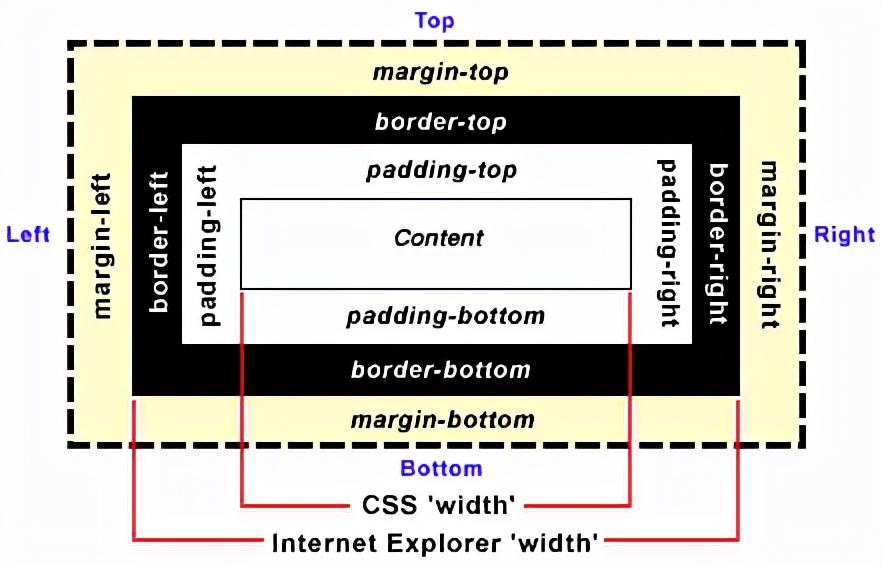
margin和padding属性
css代码中边距和填充属性的区别:
margin:指的是一个边框设计以外的留白;
padding:指的是一个边框与图文信息内容学生之间的留白;
总而言之,margin属性设置外部边距,padding属性设置内部边距。
1、Margin属性
边距属性包括上边距、右边距、下边距和左边距。
margin-top: 40px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 40px;
根据上、 右、下、左的顺时针规则可以写为 margin: 40px 40px 40px 40px;
如果企业上下,左右的margin属性值是一样的,那么就可以将margin属性的CSS代码可以写成margin: 40px 40px;,第一个40px代表的是上下的margin属性值,后一个40px代表的是左右的margin属性值;
当上下左右边距属性值相同时,则边距属性值可以缩写为margin:40px;
2、填充性能
Padding属性信息包括有padding-top、padding-right、padding-bottom、padding-left,这个设计元素作为主要通过控制的是边框与图文教学内容学生之间的留白,Padding属性值可参考进行以下的写法。
例1:padding:10px 5px 15px 20px;
上内边距是 10px;
右内边距是 5px;
下内边距是 15px;
左内边距是 20px。
例2:padding:10px 5px 15px;
上内边距是 10px;
右内边距和左内边距是 5px;
下内边距是 15px。
例3:padding:10px 5px;
上内边距和下内边距是 10px;
右内边距和左内边距是 5px。
例4:padding:10px;
所有4个内边距都是 10px。
标签: 区域填充属性包括填充样式、 SEO优化思路、
上一篇:提高网站Alexa排名的方法让你的网站更受欢...
下一篇:秒收录新版管理平台正式上线...